无意间发现「格瓦拉@电影」iOS 版的顶部 Banner 在滑动时,图片会有视差效果,遂尝试在 Android 中实现此效果。
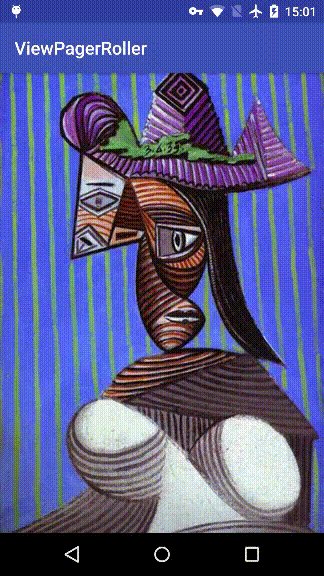
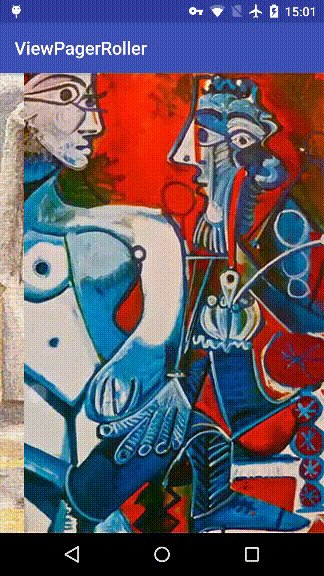
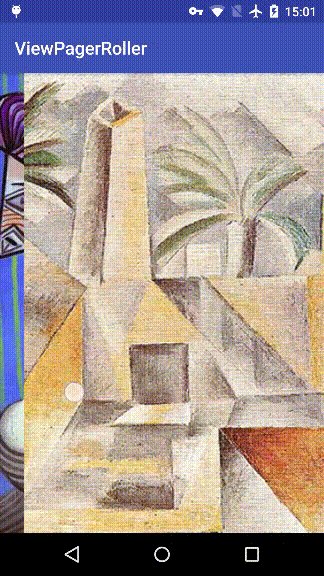
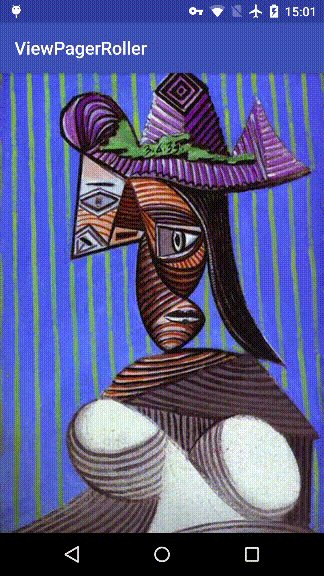
效果图:

下面来讲一下实现原理。
首先主容器使用 ViewPager,无需自己做一个滑动控件。接着通过实现 ViewPager.PageTransformer 接口的 transformPage(View page, float position) 方法来达到效果。
1
2
3
4
5
6
7
8
9
10
| @Override
public void transformPage(View page, float position) {
int pageWidth = page.getWidth();
float x = position * pageWidth;
ImageView imageView = (ImageView) page.findViewById(R.id.fragment_image);
if (imageView == null) {
return;
}
imageView.setTranslationX(0.75f * -x);
}
|
ViewPager 使用自定义的 PageTransformer 效果
1
2
3
| ViewPager pager = (ViewPager) findViewById(R.id.main_content_pager);
pager.setAdapter(new ImagePagerAdapter(getSupportFragmentManager()));
pager.setPageTransformer(true, this);
|
源码下载地址:ViewPagerRoller